Welcome to the future of frontend design! In this detailed exploration, we’ll unravel the frontend design flow of the Blog app in 2024. As a developer and authority in the field, I’ll guide you through the innovative strategies and technologies shaping the user experience landscape. Let’s delve into the core components and design principles that define the next era of blogging applications.
Understanding the Containerized Approach:
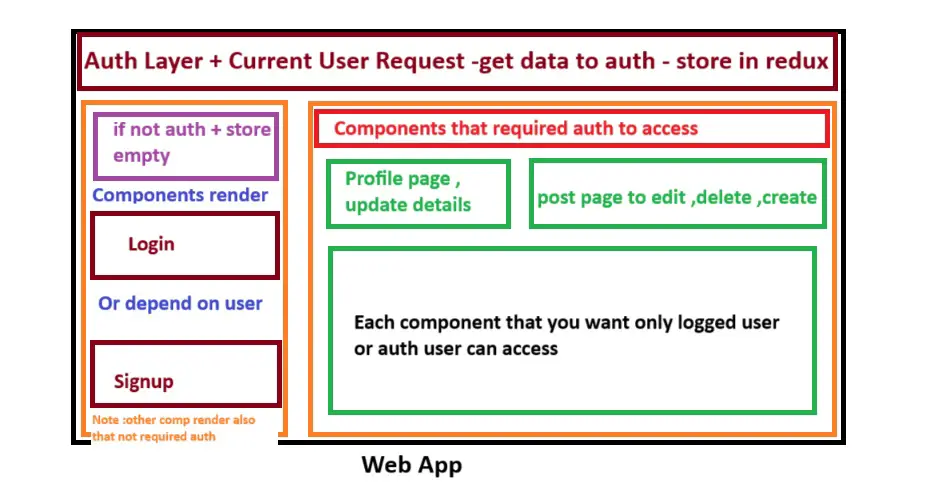
The entire app is encapsulated within a container, providing a centralized structure. This container manages the authentication state of users by consistently querying an endpoint for current user details. This dynamic approach ensures real-time updates, enhancing the overall user experience.
Authentication Journey:
- Initial Authentication Check:
- The app queries the endpoint to authenticate the user.
- If unsuccessful, the user is redirected to the login or signup page based on their preference.
- Access is granted to certain pages, such as ‘About’ and ‘Contact,’ which don’t require authentication.
- Successful Authentication:
- A successful authentication redirects the user to the home page or other authenticated sections.
- Continuous authentication checks are performed on each page load, ensuring a secure environment.
Visualizing the Flow:
Refer to the accompanying image that illustrates the holistic design of the app, highlighting the container, authentication flow, and seamless user journey.

Key Technologies and Libraries that i usually used to Developed App :
- CSS Framework: Tailwind
- JavaScript Libraries: React.js, Next.js
- Form Handling: React Hook Form
- Redux Store
- Some time : ContextProvider
Incorporating Design Best Practices:
Dive into the nuances of user interface design, responsive web design, and the mobile-first approach. Discover the power of progressive web apps and stay ahead of the curve with UI/UX trends. Learn the art of design thinking, backed by wireframing tools and prototype testing methods.
Essential Design Elements:
Explore fundamental aspects such as web accessibility standards, visual hierarchy principles, color theory, and typography guidelines. Uncover the latest interaction design patterns that elevate user engagement and satisfaction.
Closing Thoughts:
In the ever-evolving landscape of frontend design, mastering the design flow of the Blog app in 2024 is paramount. This guide has equipped you with insights into the containerized structure, authentication process, and design best practices. Implement these strategies to create a seamless and visually appealing user experience.
Your support will help me continue to bring new content. Love Coding! 🚀 . if you like this content share it on your Social media and with your Developer Friends .
Trusted Reference Sources:
Engage with the Community:
If you’re curious about the backend system design of this Blogging app, drop a comment below. Your response will determine whether I delve into the intricacies of backend design in a future post. Let your voice be heard, and let’s continue this coding journey together! 💻🌐